Challenge: Create a layout that involves a user having a daily workout routine.

Daily Ui #062 – Workout of the Day Sketch
For this challenge I’ve been task to create a workout of the day layout for a user. The illustration and the sketch are basic. My original plan is to create a stomach for the illustration but I couldn’t because it was too complicated to create a stomach. I also feel like it would be useful to have an illustration of the stomach to give the user a scene of what anatomy of the user body they can work out. Maybe next time I’ll create a stomach for the illustration. The final illustration is down below.






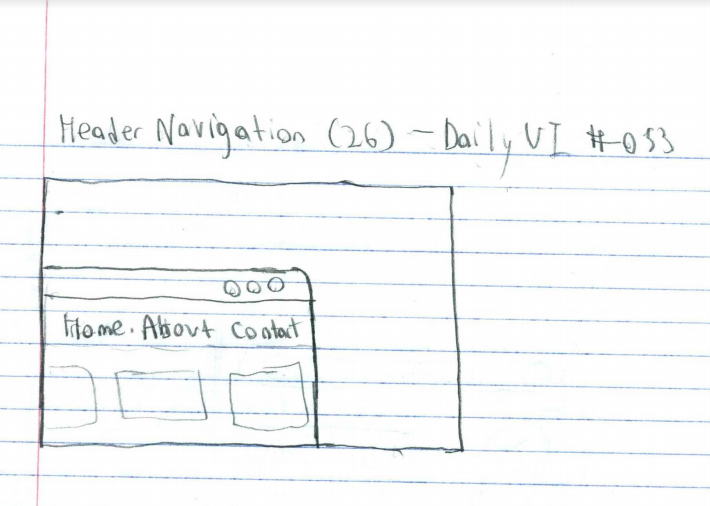
 Daily UI #053 sketch
Daily UI #053 sketch